Migabot
Con Migabot puoi integrare conversazioni automatizzate con gli utenti della tua app! Per prima cosa registrati gratuitamente (o scegliendo il piano a pagamento più adatto alle tue esigenze) per questo servizio: https://userbot.ai/. Una volta registrato con Userbot, completa la configurazione seguendo la procedura guidata semplice e veloce. Clicca sul ?, guarda il breve video e segui i punti indicati. Una serie di popup informativi ti aiuteranno lungo il percorso
Impostazione API
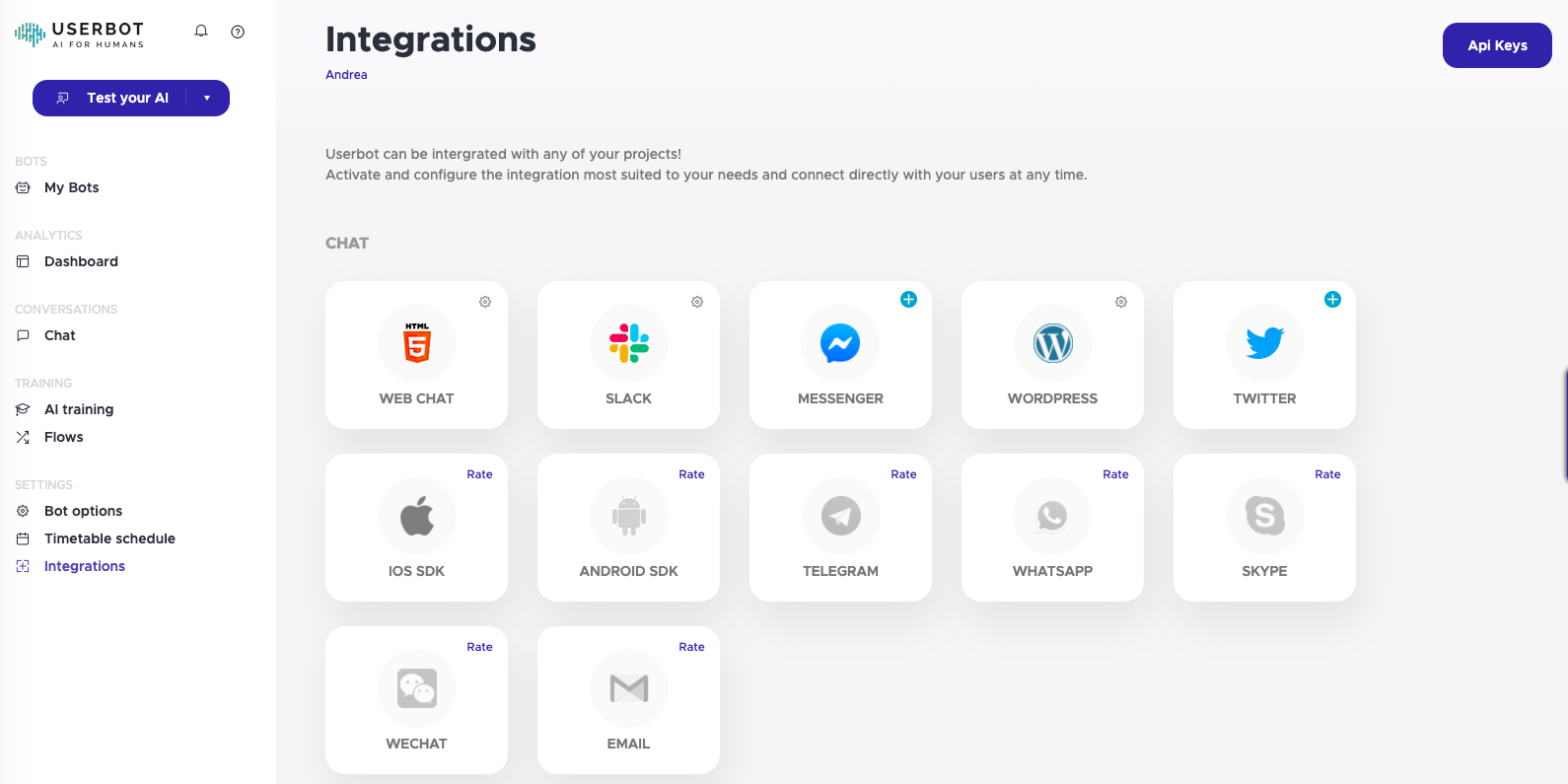
Non appena hai creato e configurato il tuo Bot, clicca su “Integrazioni” nel menu:
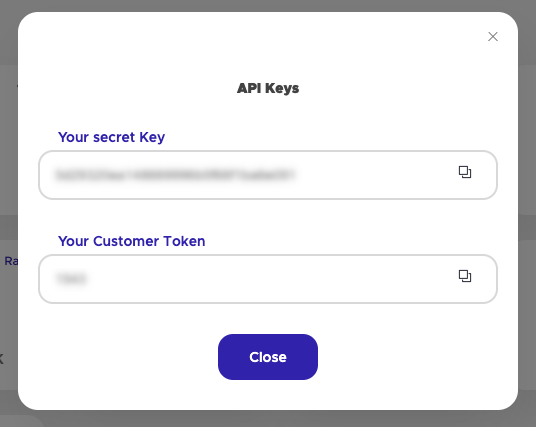
Poi clicca sul pulsante “Api Keys” in alto a destra:
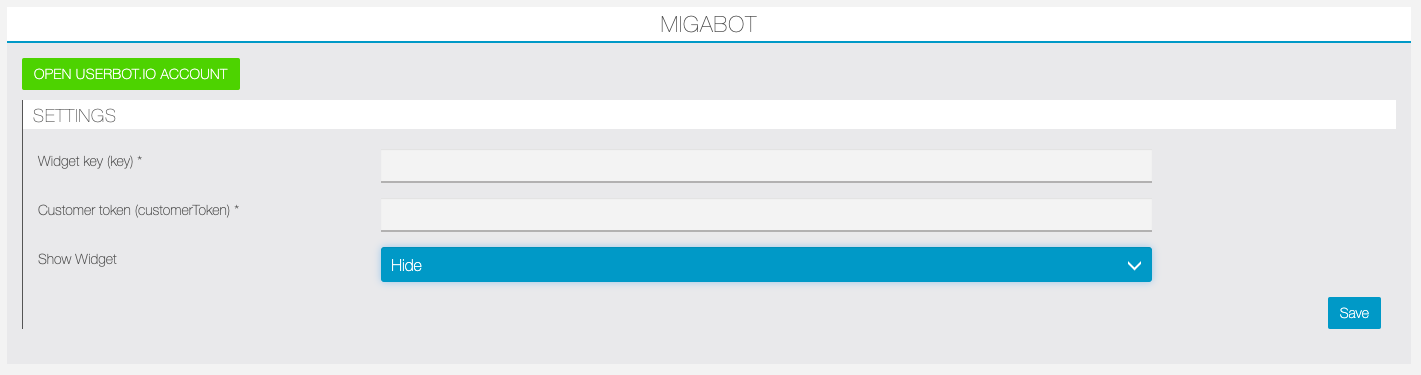
Copia e incolla sia la chiave segreta che il token nel pannello di controllo della tua app>Migabot (dal menu verticale a sinistra):
Da questa schermata è inoltre possibile attivare/disattivare il widget tramite il menu a tendina. Salva l’impostazione.
Personalizzazione chat/widget
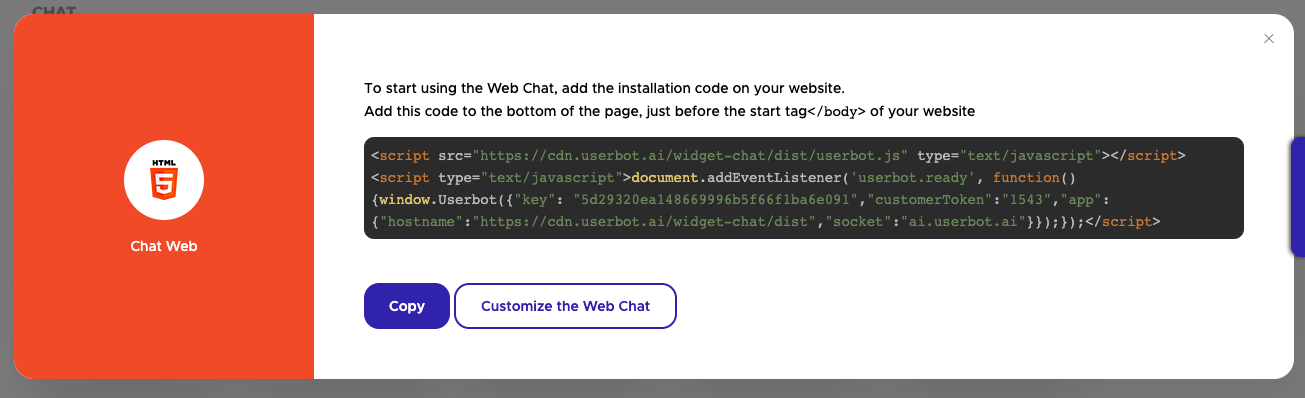
Sempre dalla schermata delle integrazioni, fare clic su “CHAT WEB”:
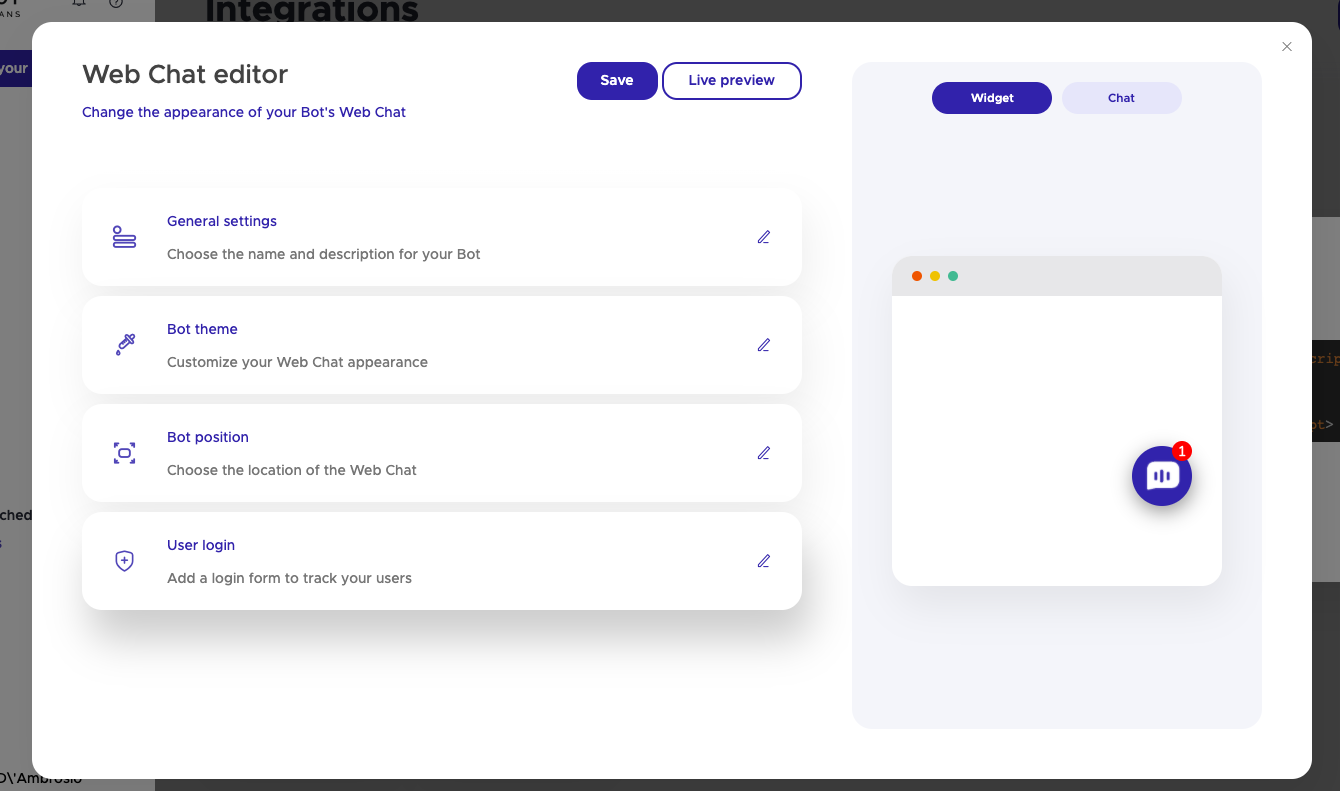
Clicca su “Personalizza la chat Web:
Da questa finestra puoi configurare il widget che verrà integrato nella tua app. A destra puoi vedere un’anteprima del risultato. Quando sei soddisfatto, fai clic su “Salva”.
Nota: non dovrai copiare alcun codice, eventuali modifiche si riflettono automaticamente nell’app.
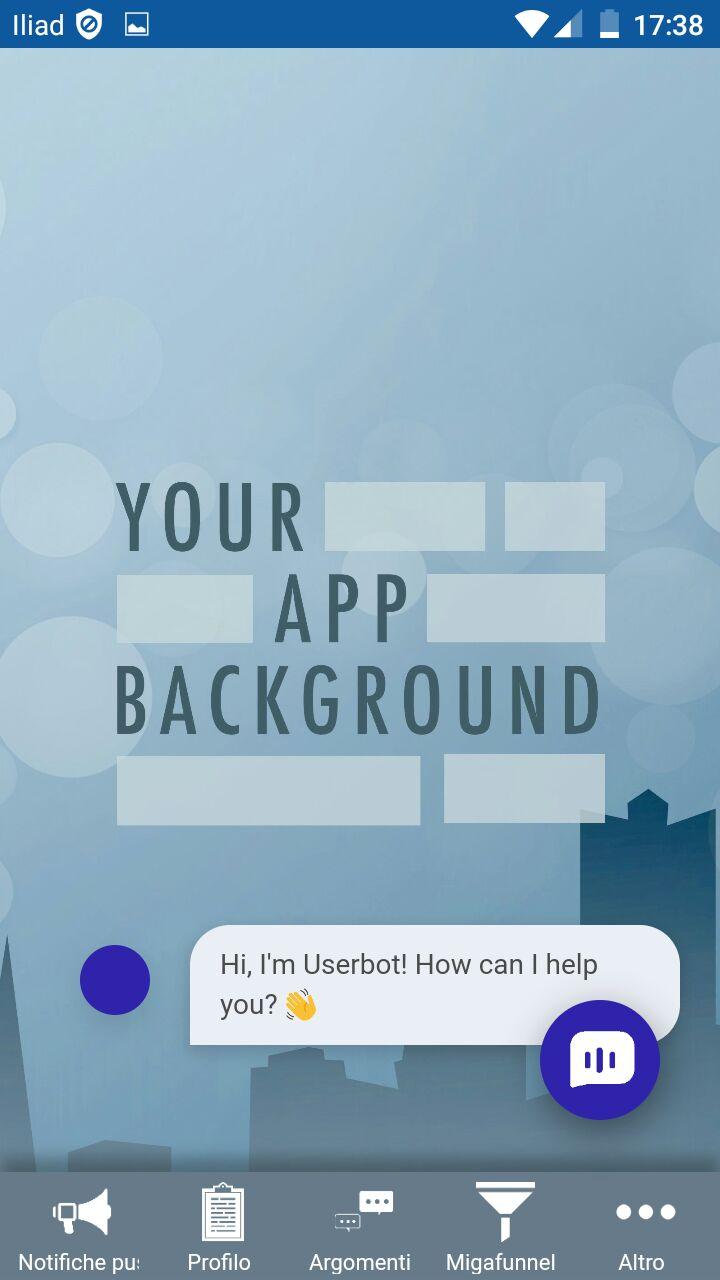
Il Bot è ora pronto per rispondere agli utenti della tua app!
Link diretti (reindirizzamento a funzionalità specifiche) e collegamenti aperti in InAppBrowser
Puoi anche configurare Userbot per aprire qualsiasi funzione dalla chat. Per aprire qualsiasi funzionalità è necessario il “codice funzionalità” e “value_id” della funzionalità.
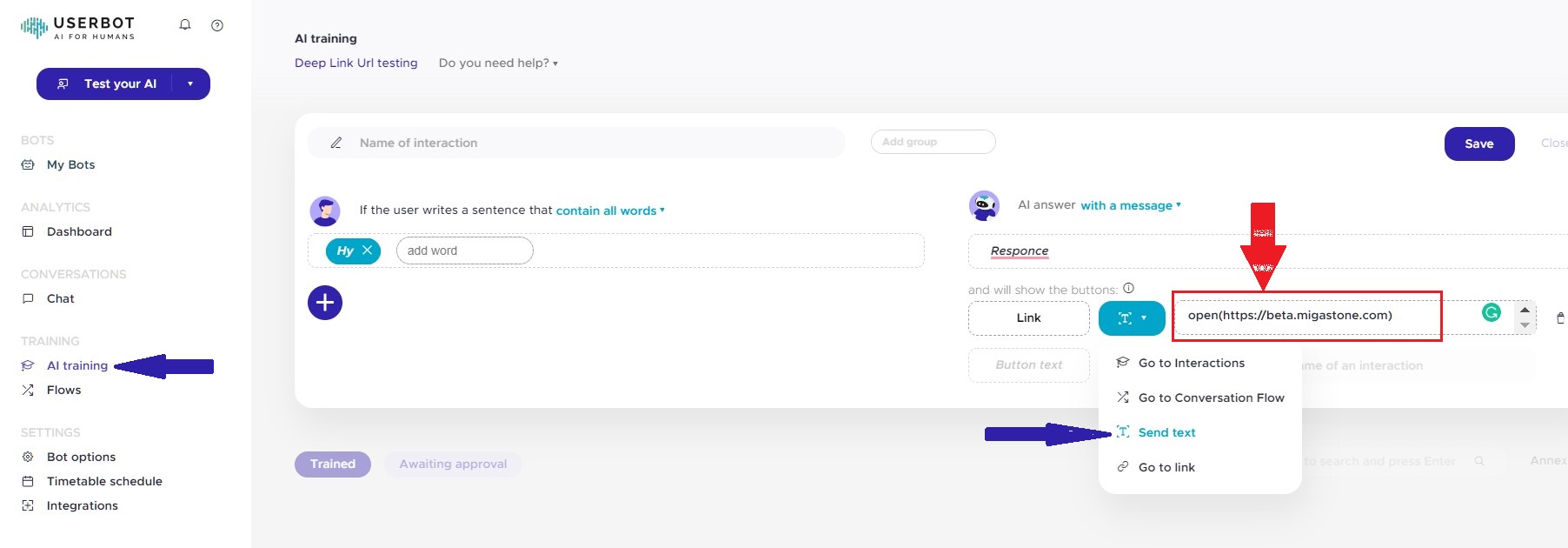
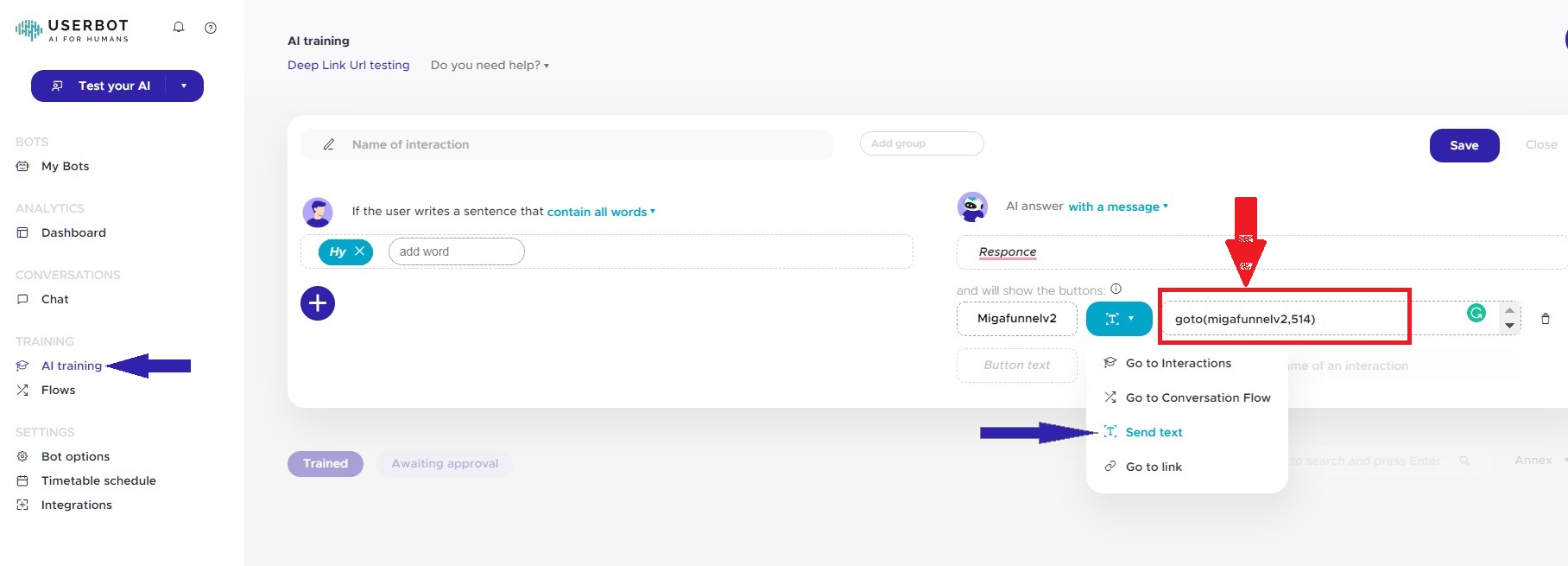
Per il collegamento diretto nella scheda Formazione AI. Crea un pulsante di tipo “Invia testo”. Immettere il testo del pulsante da visualizzare nel pulsante. Quindi per il link diretto del modulo, utilizzare questo formato “vai a (codice funzione, value_id)” nel campo di input evidenziato in rosso sopra. ad esempio vai a (migabot, 123 ).
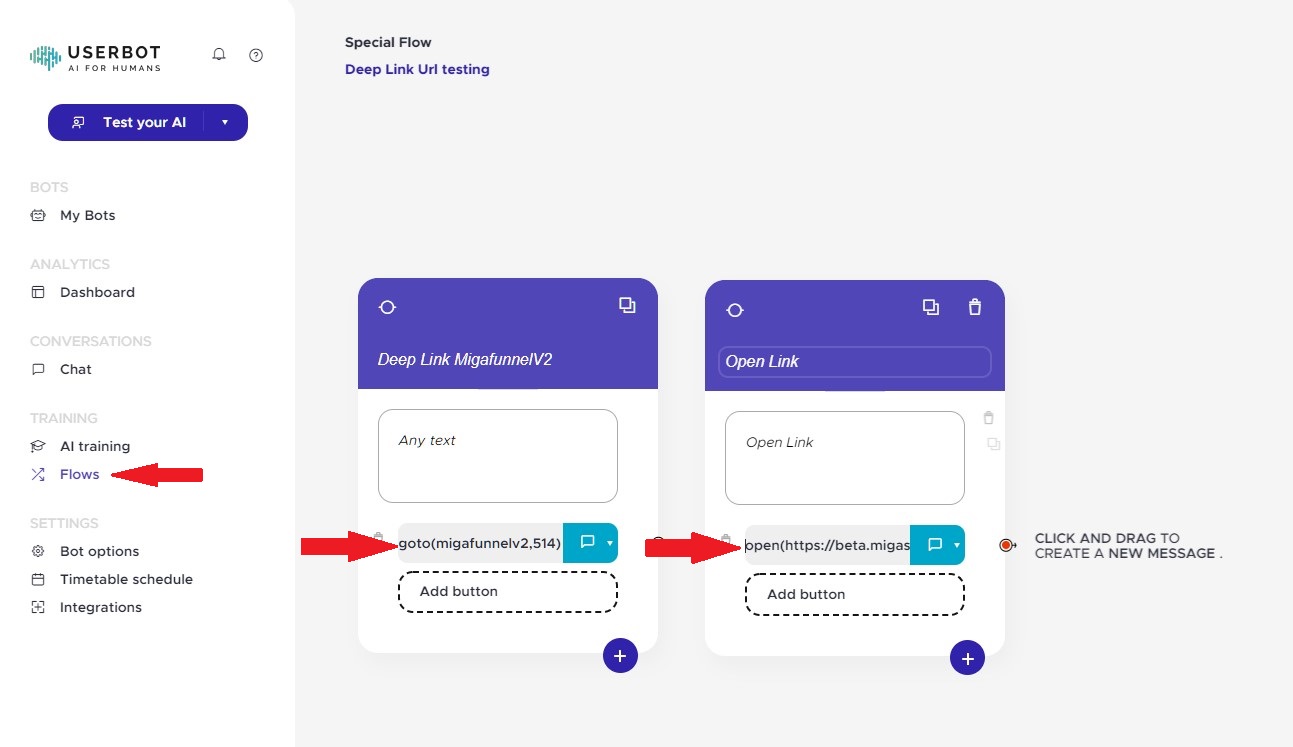
Per l’apertura del collegamento nel browser dell’app, tutte le impostazioni sono le stesse, mentre nella casella di input evidenziata in rosso sopra usa questo formato “apri (url / link)” ad es. apri (https://beta.migastone.com/). Puoi anche implementare i link diretti e i link URL nella scheda Flusso. Qui il formato per i link diretti e Url è lo stesso, ma invece del valore del pulsante devi inserire il codice formattato nel titolo del pulsante.
Recommended Posts
Notifiche Push con One Signal
22 Aprile 2024

Appuntamento Pro
2 Maggio 2021

Sondaggi
30 Aprile 2021